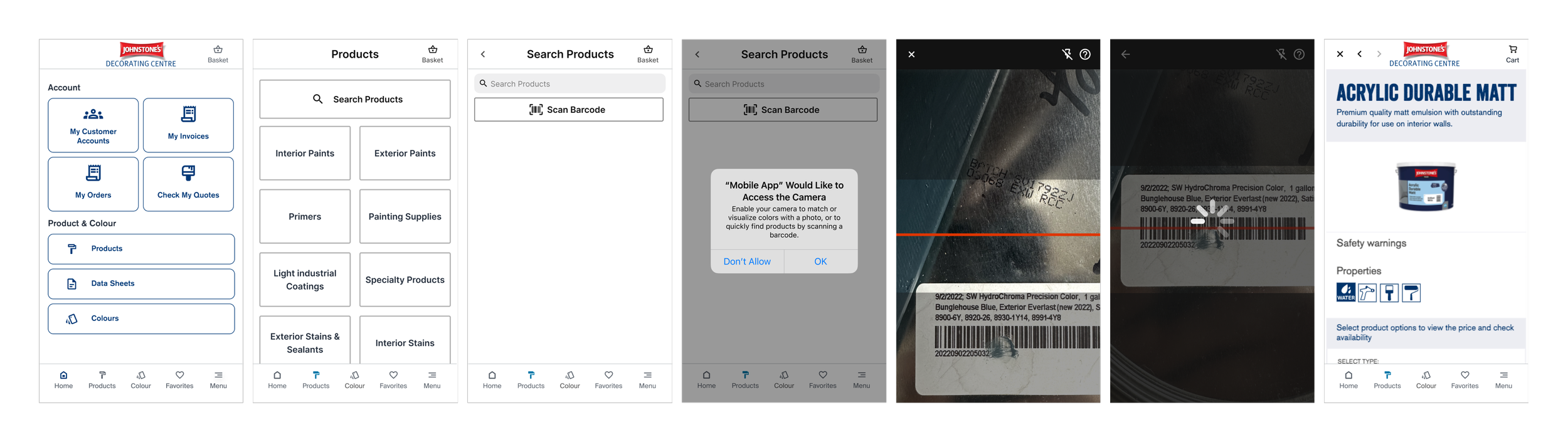
Barcode Scanner for Product Search
Designing a barcode scanning feature for PPG Paints Pro apps provided an excellent opportunity to integrate physical and digital interactions. This feature design and development improved the user experience when searching for products by increasing speed and convenience, ensuring product identification accuracy, and helping users make informed decisions quickly.
PPG Paints, a leading American Fortune 500 company, specializes in paints, coatings, and specialty materials on a global scale. On the Pro platform, users are able to search for products, view product info, and place orders.
Discovery Research on Barcode Scanner UX Flows
I conducted discovery research on how various e-commerce apps integrate barcode scanners into their product search experiences. I focused on examining the UI of the scanner screens, noting how different apps present help tips and information to guide users. I also explored how these apps handle error messages and what the user experience looks like after a successful barcode match. By analyzing these elements across multiple apps, I gained valuable insights into best practices for designing an intuitive and user-friendly barcode scanning experience.
Help Modal Image and Text Design
Using Coloursmith and MY colour UX as Inspiration for Designing the Help Modal
I drew inspiration from the Coloursmith and Johnstone’s MY colour user experiences when designing the barcode scanner help modal for the Pro platform apps. By referencing how our other apps effectively provided users with help tips through modals, I was able to ideate a clear and user-friendly help modal that enhances the overall scanning experience.
Designing the Help Modal Images
To design the help modal images, I leveraged industry references, creative ideas, and best practices to ensure clarity and usability. I began by creating initial figures in Photoshop, focusing on detailed visual elements, and then finalized the designs in Figma to seamlessly integrate them into the user interface.